Afficheur TFT couleur 4DLCD0009 - Écran autonome tactile 3,2"
Dont 0,02 € d'eco-participation déjà incluse dans le prix
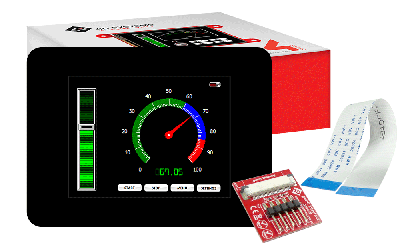
Conçu sur la base d'un microcontrôleur DIABLO16, ce module est un écran couleur autonome programmable 3,2" de 240 x 320 pixels à technologie TFT avec dalle tactile capacitive et façade de finition noire.
PRIX SPECIAL VALABLE UNIQUEMENT POUR LES ETABLISSEMENTS SCOLAIRES, ECOLES ET UNIVERSITES DANS LA LIMITE DES STOCK DISPONIBLES.
Bénéficiant d'une conception de 4ème génération, cet écran dispose d'un grand angle de vision associé à une excellente qualité d'affichage.
Pouvant être utilisé de façon "autonome" (sans nécessiter l’utilisation d’un microcontrôleur externe) ou en mode "esclave" (devant dans ce cas être piloté par votre propre microcontrôleur au moyen d’une liaison série), cet afficheur dispose également au dos d'un connecteur capable de recevoir une carte au format microSD™ (la carte mémoire n'est pas livrée). Cette carte pourra être utilisée pour stocker des données, des sons ou des images afin de les rappeler immédiatement à l'écran.

L'afficheur dispose de 16 ports d'entrées/sorties configurables (avec tolérance 3,3V uniquement ou de 3,3V à 5V), de ports série, SPI et I2C™ et d'une sortie audio pour restituer des fichiers sonores au format ".WAV" le tout accessibles sur un connecteurs ZIF 30 broche 0,5mm pour nappe FFC (livrée).
Caractéristiques principales:
- Ecran TFT 3,2" - 65000 couleurs
- Résolution 240 x 320 QVGA
- Dalle tactile capacitive
- 32 KB de RAM
- Luminosité: 190 cd/m2
- contraste: 500:1
- Angle de vision: 110°
- Slot micro SD™ jusqu'à 32 GB (carte mémoire non livrée)
- 16 ports d'entrées/sorties (dont 4 en entrée analogique)
- E/S configurables: 3x I2C, 4 xSPI (dont 1 dédiée pour carte microSD), 4x port série TTL (dont 1 dédié),
jusqu'à 6 compteurs, jusqu'à 6 PWM, jusqu'à 10 sortie pulsée
et jusqu'à 14 en entrée encodeur quadrature (2 canaux).
- Dimensions 98,8 x 72,6 x 8,3 mm
- Zone active: 64,8 x 48,6 mm
- Alimentation: 4 à 5,5 Vcc
- Consommation: 170 mA
- Poids: 44 g env.
Environnement de développement "Workshop4 IDE"

L'afficheur possède un environnement de développement gratuitement téléchargeable (destiné à être utilisé sur un compatible PC équipé de Windows™).
Puissant, intuitif et ergonomique, cet environnement appelé "Workshop4 IDE", comprend un éditeur, un compilateur, un linker et un dowloader.
Ce dernier offre 4 possibilités de développement pouvant s'adapter aux choix et aux compétences de l'utilisateur.
L'environnement "Workshop4 IDE" existe dans une version gratuite 100 % fonctionnelle ainsi que dans une version optionnelle "Workshop4 IDE PRO" payante dotée de possibilités encore plus évoluées. La version gratuite est amplement suffisante pour la plupart des projets.
1) Programmation en mode Designer

Ce mode vous permettra de concevoir des applications autonomes (sans aucun microcontrôleur externe) sur l'afficheur en écrivant votre application en langage "4DGL". Dès lors, votre application sera plus compact, moins chère tout en bénéficiant d'une consommation plus réduite.
Le "4DGL" est un langage de haut niveau conçu pour le développement d'applications sur afficheurs graphiques 4D SYSTEMS équipés de processeurs GOLDELOX ou PICASO. Celui-ci repose sur l’exploitation d’un coeur logiciel virtuel appelé E.V.E (pour Extensible Virtual Engine).
Très puissant et simple à assimiler, le "4DGL" dispose d'une syntaxe proche du langage "C".
Une fois compilé, votre programme pourra être téléchargé au choix dans la mémoire RAM de l’afficheur (idéal pour les phases de développement), dans sa mémoire flash ou encore dans une carte mémoire microSD™ (non livrée) que vous pourrez insérer dans un connecteur prévu à cet effet au dos de l’afficheur (vous donnant ainsi la possibilité si nécessaire de gérer facilement les mises à jours de vos applications).

Le programme écrit sous "4DGL" pourra être téléchargé dans l'afficheur via le port USB du PC (au moyen d'un petit module inclus et d'un câble de programmation USB spécifique - proposés en option). Dès lors l'ensemble pourra être déconnecté du PC afin que vous disposiez d'un système autonome sur lequel votre programme pourra s'exécuter.
Le langage "4DGL vous permettra de:
Créer des fonctions, gérer des instructions mathématiques (valeurs min/max, Sinus, Cosinus, racine carré, valeur aléatoires), générer des temporisations, envoyer et recevoir des données sur le port série de l'afficheur, effacer l'écran, afficher un pixel avec sélection de sa couleur, retourner la couleur d'un pixel sur l'écran, tracer un cercle (plein ou vide) avec sélection de sa couleur, tracer une ellipse (pleine ou vide) avec sélection de sa couleur, tracer une ligne avec sélection de sa couleur, tracer un rectangle (plein ou vide) avec sélection de sa couleur, tracer un triangle (plein ou vide) avec sélection de sa couleur, trace un polygone (plein ou vide) avec sélection de sa couleur, tracer une suite de ligne consécutives avec sélection de la couleur, dessiner un bouton avec sélection de sa couleur et du texte marqué dedans, dessiner une barre de réglage avec sélection de son échelle et de sa couleur, copier une partie de l'écran, définir une zone de "rognage" à l'écran, afficher une image "pixel par pixel", gérer des affichages par rapport à des coordonnées "x / y" de référence, gérer différents type d'affichage de textes, lire et écrire des données sur la carte micro SD™ (livrée en option), afficher des images fixes ou animées préalablement chargées depuis le PC dans la mémoire de la carte micro SD™, gérer divers tests et manipulation sur les caractères, activer des sorties logiques, lire l'état d'entrée logique, se synchroniser sur le balayage vidéo de l'écran... Les possibilités décrites ci-avant sont données à titre indicatif (certaines fonctions peuvent ne pas être disponibles en fonction de l'afficheur et/ou de la version du 4DGL - consultez la documentation du langage pour plus d'information).
2) Programmation en mode Visi

Ce mode (similaire au précédent) permet un développement traditionnel en langage "4DGL" (assisté d’une programmation graphique visuelle).
Pour ce faire, de nombreux outils présents dans le "Workshop4 IDE" vous permettrons par simple opération de "Drag & Drop" d’importer et de placer (en choisissant l’emplacement au pixel près) divers éléments sur votre afficheur tels que des boutons, des claviers, des digits, des voyants, des interrupteurs, du texte, des photos, des bargraphs, des curseurs, des commutateurs, etc... Cette opération vous permettra de concevoir très rapidement vos interfaces en voyant instantanément le résultat que vous obtiendrez mais également en générant le code d’initialisation de ces éléments dans votre code source "4DGL".
Il ne vous restera plus dès lors qu’à gérer l’état de ces éléments dans le reste de votre programme.

Exemple de sélection d'un élément de type jauge (dont vous pourrez modifier l'emplacement sur l'écran, la taille, les couleurs...). un simple click importe le code d'initialisation de ce dernier dans l'éditeur du 4DGL.

Vous disposez d'une multitude d'éléments tous modifiables.
3) Programmation en mode Visi Genie

Ce mode permet un développement en programmation graphique visuelle (générant entièrement le code de l’afficheur). Similaire au précédent, ce mode permet de sélectionner des interactions entre les éléments ajoutés sur l’afficheur (un curseur pourra modifier l’affichage d’un bargraph lorsqu’un utilisateur le manipulera).
Le code généré n’est toutefois pas accessible, ce mode étant dédié à la réalisation d’applications simples ou de démos de pré-développement. A noter également que la sollicitation d’éléments peut aussi générer l’envoi de données sur le port série de l’afficheur afin qu’un microcontrôleur externe puisse les exploiter (en manipulant un curseur, l’afficheur pourra envoyer sa position sur le port série afin que le microcontrôleur externe puisse utiliser cette information pour votre application).
4) Programmation en mode Serial

Dans ce mode, l'afficheur pourra être utilisé en mode "esclave" de telle sorte qu'il vous sera possible de piloter ses fonctions très facilement par le biais d'un microcontrôleur externe via des commandes séries très simples.
Dans ce cas vous pourrez continuer à utiliser votre microcontrôleur et votre langage de programmation habituel.
Afin de faciliter la phase de développement, il vous sera également possible de relier temporairement l'afficheur à votre ordinateur (via un câble de conversion USB <> série optionnel - voir en bas de l'écran) afin que vous puissiez envoyer les commandes séries depuis l'environnement "Workshop4 IDE" (sans avoir à taper la moindre ligne de code).
Dès lors vous pourrez vérifier instantanément le résultat de vos actions sur le module tout en ayant (sur l'écran du PC) la syntaxe exacte des commandes que votre micro-contrôleur devra par la suite générer pour avoir le même résultat.

Ce mode permettra à votre microcontrôleur de dessiner des lignes, des cercles, des rectangles, des pixels, des polygones, des elipses, des triangles, d'afficher des textes, de gére le déplacment du curseur, d'afficher des images, de gérer des données (lecture / écriture) sur une carte microSD™ (à ajouter et à placer dans le connecteur prévu à cet effet au dos de l'écran), de gérer l'émission de fichiers sonores, de gérer les ports d'entrées/sorties de l'afficheur, etc...
Note: L'utilisation du mode série nécessite une pré-configuration de l'afficheur via l'environnement Workshop4 IDE (à l'aide du câble de programmation optionnel - Il vous faudra donc aquérrir ce câble si vous désirez utiliser l'afficheur en mode série).

Produits associés



