- 2265 views

Ce projet montre comment utiliser un écran tactile capacitif Pmod MTDS (capable gérer le multi-touch), avec une carte Arduino® Mega2560. Dans cette démonstration, après avoir affiché certains messages de type texte, différentes formes seront affichées. En touchant l'écran avec deux doigts, la forme peut être modifiée et en faisant glisser l'écran avec un doigt, la couleur de la forme peut être définie.
Liste des pièces nécessaires
- Module Pmod MTDS : système d'affichage multi-touch
- Carte Arduino® Mega2560
Logiciel requis
- IDE Arduino
- Bibliothèques du système d'affichage multi-touch pour Arduino® IDE ou MPIDE
Remarque: vous pouvez également trouver les bibliothèques nécessaires et leur documentation dans les pièces jointes.
Module Pmod MTDS
Le module Pmod MTDS est un écran tactile capacitif de 2,8 "avec prise en charge du multi-touch jusqu'à 2 doigts. L'écran a une résolution QVGA (320x240). Il dispose d'un emplacement pour une carte mémoire micro-SD™. Ce dernier est contrôlé par un microcontrôleur PIC32MZ intégré, qui s'occupe de la gestion bas niveau de l'écran (via son micrologiciel). Le connecteur microSD™ permet au micrologiciel MTDS de dessiner et d'enregistrer des images sur une carte microSD™ connectée. Pour fonctionner correctement, la carte microSD doit être formatée en FAT32. Les fichiers image doivent être enregistrés en tant que fichiers Bitmap Windows (.bmp). La communication avec le microcontrôleur embarqué peut être réalisé à l'aide d'une interface SPI. Grâce au micrologiciel du système d'affichage multi-touch (MTDS) et aux bibliothèques associées (liées sous le logiciel requis et dans la pièce jointe), vous pouvez facilement vous familiariser avec l'usage du module Pmod MTDS.
Installer et utiliser les bibliothèques
Pour installer les bibliothèques, vous devez copier le contenu du dossier Bibliothèques dans le chemin qui est donné dans l'IDE Arduino ( % userprofile% \ Documents \ Arduino \ librairies sous Windows). Le package de la bibliothèque MTDS contient quatre dossiers: Documentation , Bibliothèques , Ressources et Croquis:
1 - Deux bibliothèques: mtds.h et MyDisp.h . La bibliothèque mtds.h contient l'ensemble complet des fonctions disponibles pour le module Pmod MTDS, tandis que la bibliothèque MyDisp.h contient un ensemble limité, mais des fonctions plus faciles à utiliser.
2 - Le dossier Documentation contient des manuels de référence pour les deux bibliothèques, avec une description détaillée de chaque fonction et constante.
3 - Le dossier Sketches contient dix exemples, où l'utilisation de plusieurs fonctions est illustrée lors de l'exécution de différentes tâches, y compris, mais sans s'y limiter: dessiner des lignes, dessiner des formes, créer des pinceaux personnalisés, créer des bitmaps hors écran et les déplacer sur l'écran, enregistrer / lire des bitmaps sur / depuis la carte mémoire microSD™, gérer différentes touches et glissements, afficher du texte ou utiliser l'affichage en mode paysage / portrait. Avant de démarrer un nouveau projet avec le module Pmod MTDS, il est conseillé de lire ces exemples.
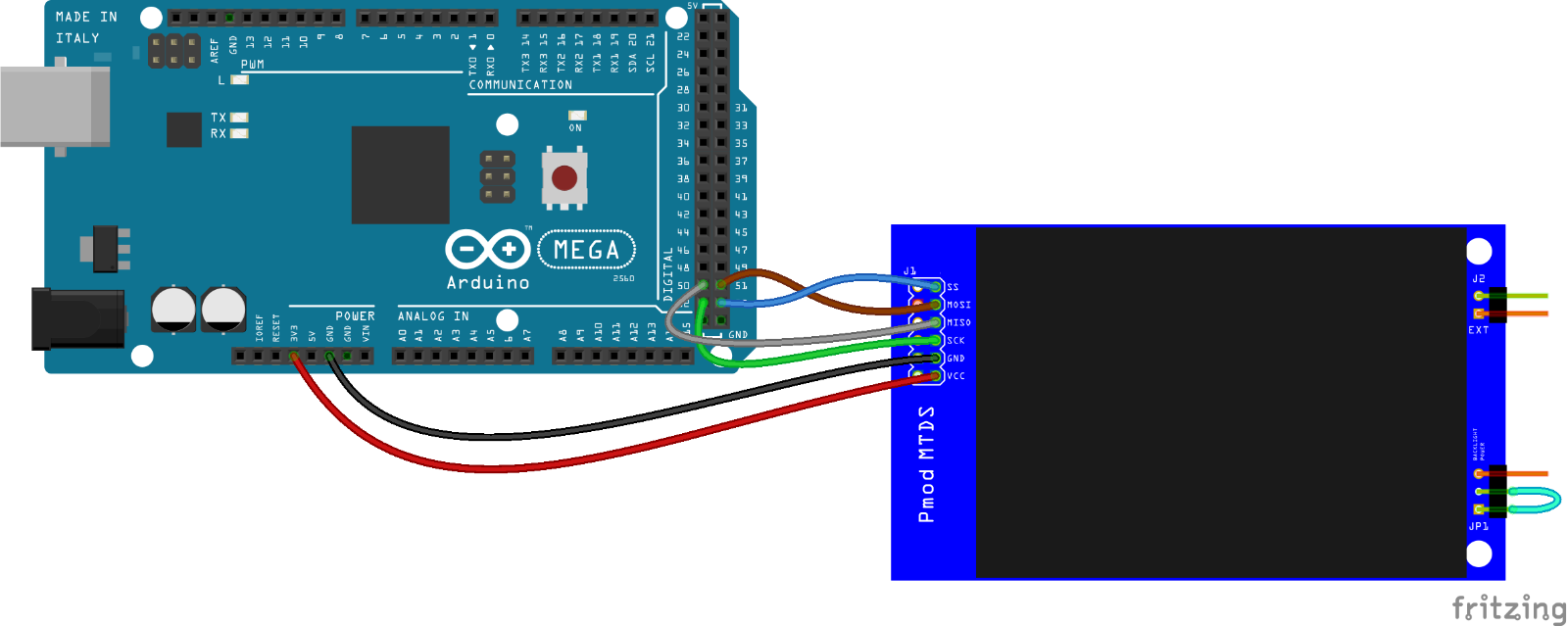
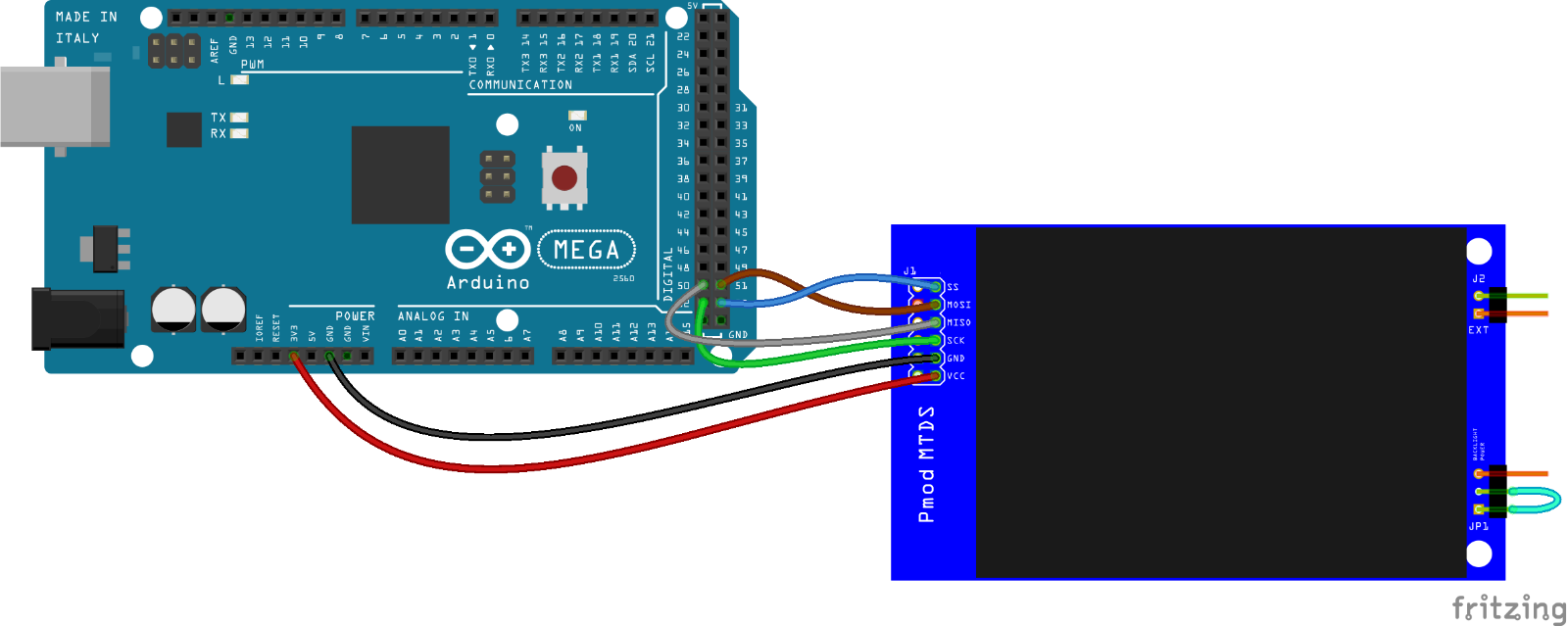
Interfaçage entre le module Pmod MTDS et l'Arduino® Mega2560
Le module Pmod MTDS communique avec l'Arduino® Mega2560 via une bus SPI. Cependant, la mise en œuvre de cette interface physique est gérée par les bibliothèques MTDS, de sorte que l'utilisateur n'a pas à utiliser directement ce protocole. Le module est alimenté sous 3,3V fourni par l'Arduino® Mega2560. Le rétroéclairage de l'écran peut également être alimenté par une alimentation externe, à l'aide du connecteur J2 et du cavalier JP1. Si une alimentation externe est utilisée, elle doit être connectée à J2 et le cavalier JP1 doit être mis en position supérieure. Le brochage du module Pmod est présenté dans le tableau suivant:
J1 pins | Description |
|---|---|
| 1 - CS | Chip Select |
| 2 - MOSI | Master Out - Slave In |
| 3 - MISO | Master IN - Slave Out |
| 4 - SCLK | Serial Clock |
| 5 - GND | Power Supply Ground |
| 6 - VCC | Power supply (3.3V/5V) |
| 7 - NC | not connected |
| 8 - RESET | Active-Low Reset |
| 9 - NC | not connected |
| 10 - NC | not connected |
| 11 - GND | Power Supply Ground |
| 12 - VCC | Power supply (3.3V/5V) |
J2 pins | Description |
|---|---|
| 1 - VEXT | External Power supply Positive Connection |
| 2 - GND | Power Supply Ground |
JP1 pins | Description |
|---|---|
| 1 - EXT | Use External Power Supply Power Backlight |
| 2 | To Backlight |
| 3 - VCC | Use VCC to Power Backlight |
Liste des connexions entre le module Pmod MTDS et l'Arduino® Mega2560
- VCC sur la broche 3V3
- GND sur la broche GND
- SCLK sur la broche 52 (SCK)
- MISO sur la broche 50 (MISO)
- MOSI sur la broche 51 (MOSI)
- CS sur la broche 53 (SS)

Remarque: vous pouvez également trouver le fichier Fritzing contenant le schéma de câblage dans les annexes.
Sketch de l'Adruino®
Un message texte sera affiché à l'écran, en utilisant la police de la console , le texte étant vert et le fond étant noir (style Matrix). Au bout de trois secondes, ce texte est supprimé, puis un rectangle rouge s'affiche. Dans la boucle principale, à chaque itération, il est vérifié si l'écran a été touché ou non. Si une nouvelle action est détectée, le type de contact est déterminé en fonction du système de messagerie par défaut du MTDS (un objet stocke le type de contact et les coordonnées de position). La forme et la couleur de l'objet sont ensuite déterminées à partir de ces actions, enfin l'écran est rafraîchi.
Vous trouverez les codes sources des différents exemples en bas de page.
Résultats
Le module Pmod MTDS en fonction.
Crédits
@ Digilent - Alex Wong
Liste des codes sources pour l'Arduino Mega2560
Description de la bibliothèque, des définitions, des variables globales et des fonctions:
/************************************************************************
Using the Pmod MTDS multi-touch, colored display with Arduino Mega
*************************************************************************
Description: Pmod_MTDS, Arduino_Mega
The image wil be modified according to captured gestures
Material
1. Arduino Mega
2. Pmod MTDS
Wiring
Pmod <----------> Arduino
VCC to 3V3
GND to GND
SCK to 52 (SCK)
MISO to 50 (MISO)
MOSI to 51 (MOSI)
CS to 53 (SS)
You can use any other Arduino board with an AVR processor (and with enough memory)
************************************************************************/
//include the mtds library
#include <mtds.h>
//define object size
#define size 200 //200*200 px object size
#define width 320 //screen width (px)
#define height 240 //screen height (px)
//global variables
bool square_shape = true; //store the shape (square/circle)
CLR shape_color = clrRed; //store the color of the shape
/*---------------------------------------------------------------------*/
//function prototypes
void display_text(char *message); //display a string on the screen
void draw_square(CLR color); //draws a square
void draw_circle(CLR color); //draws a circle
void calculate_color(int x); //recalculate the color according to a distance
La fonction de configuration:
void setup()
{
Serial.begin(115200); //initialize the Serial monitor
//try to initialize the display
while (true) //repeat until the initialization succeeds
{
bool init_state = mtds.begin(pinMtdsSelStd, frqMtdsSpiDefault); //initialize with default SPI frequency on default pins (50-53 on Mega)
if (init_state) //check if it succeeded or not
{
Serial.println("initialization succeeded"); //print message
break; //exit the loop
}
else
{
Serial.println("initialization failed"); //print message
delay(1000); //wait before the next iteration
}
}
//set display orientation (landscape mode)
mtds.SetDisplayOrientation(dsoLandscape); //the default would be portrait
Serial.println("orientation changed: landscape"); //print message
//clear display
mtds.ClearDisplay(clrBlack); //set the background to black
Serial.println("screen cleared"); //print message
//display text
display_text("initialization done"); //display a message on the screen
delay(3000); //wait 3 seconds
mtds.ClearDisplay(clrBlack); //set the background to black
draw_square(shape_color); //draw a square
}
La fonction de boucle:
void loop()
{
if (mtds.GetMsgStatus() != 0) //if there is a new action
{
MTCH action; //variable for action type
mtds.GetMsg((MEVT *)&action); //get action type
Serial.println("\nnew action detected"); //print message
if ((action.msg >= msgFingerFirst) && (action.msg <= msgFingerLast)) //if the action is valid
{
Serial.print("the action is valid - "); //print a message
switch (action.msg) //set color and shape accordinig to action
{
case msgFinger2Down:
Serial.println("finger 2 down"); //print a message
mtds.ClearDisplay(clrBlack); //set the background to black
square_shape = !square_shape; //change the variable keeping the shape
if (square_shape) //draw according to the shape
{
draw_square(shape_color); //draw a square
}
else
{
draw_circle(shape_color); //draw a circle
}
break; //change the shape on double touch
case msgFinger1Down:
Serial.println("finger 1 down"); //print a message
calculate_color(action.xco); //recalculate the color according to location
if (square_shape) //draw according to the shape
{
draw_square(shape_color); //draw a square
}
else
{
draw_circle(shape_color); //draw a circle
}
break; //calculate new color according to finger 1 position
case msgFinger1Move:
Serial.println("finger 1 move"); //print a message
calculate_color(action.xco); //recalculate the color according to location
if (square_shape) //draw according to the shape
{
draw_square(shape_color); //draw a square
}
else
{
draw_circle(shape_color); //draw a circle
}
break; //calculate new color according to finger 1 position
default:
Serial.println("unspecified"); //print a message
break; //just quit if no action is specified
}
}
}
}
Fonctions définies par l'utilisateur:
/* displays a string on the screen
parameters: string to display
returns: none
*/
void display_text(char *message)
{
HDS display = mtds.GetDisplayDs(); //get display handle
mtds.SetFgColor(display, clrGreen); //set text color
mtds.SetBgColor(display, clrBlack); //set background color
mtds.SetDrwRop(display, drwCopyPen); //don't combine pen and background
mtds.SetFont(display, hfntConsole); //set font
mtds.TextOut(display, 2, 2, strlen(message), message); //display the string
mtds.ReleaseDs(display); //free dynamic memory
return;
}
/*---------------------------------------------------------------------*/
/*
draws a square
parameters: color of the bitmap, size of the bitmap (default is 200*200px)
returns: none
*/
void draw_square(CLR color)
{
HDS display = mtds.GetDisplayDs(); //get display handle
HBMP drawing_area = mtds.GetDisplayBitmap(); //the drawing will be rendered on the screen
mtds.SetDrawingSurface(display, drawing_area); //make this bitmap active to edit it
mtds.SetDrwRop(display, drwCopyPen); //don't combine pen and background
mtds.SetPen(display, penSolid); //use solid line when drawing
color = mtds.GetNearestColor(color); //truncate color to usable value
HBR brush = mtds.CreateSolidBrush(color); //create a colored brush for filling shapes
mtds.SetBrush(display, brush); //set brush
mtds.SetFgColor(display, color); //set line color
mtds.Rectangle(display, (width - size) / 2, (height - size) / 2, (width + size) / 2, (height + size) / 2); //draw a square
mtds.ReleaseDs(display); //free dynamic memory
return;
}
/*---------------------------------------------------------------------*/
/*
draws a circle
parameters: color of the bitmap, size of the bitmap (default is 200*200px)
returns: none
*/
void draw_circle(CLR color)
{
HDS display = mtds.GetDisplayDs(); //get display handle
HBMP drawing_area = mtds.GetDisplayBitmap(); //the drawing will be rendered on the screen
mtds.SetDrawingSurface(display, drawing_area); //make this bitmap active to edit it
mtds.SetDrwRop(display, drwCopyPen); //don't combine pen and background
mtds.SetPen(display, penSolid); //use solid line when drawing
color = mtds.GetNearestColor(color); //truncate color to usable value
HBR brush = mtds.CreateSolidBrush(color); //create a colored brush for filling shapes
mtds.SetBrush(display, brush); //set brush
mtds.SetFgColor(display, color); //set line color
mtds.Ellipse(display, (width - size) / 2, (height - size) / 2, (width + size) / 2, (height + size) / 2); //draw a circle
mtds.ReleaseDs(display); //free dynamic memory
return;
}
/*---------------------------------------------------------------------*/
/*
recalculate the color according to swipe distance
parameters: x coordinate of finger 1 position
returns: none
*/
void calculate_color(int x)
{
int part = width / 6; //calculate the 1/6 part of the width of the screen
if (x < part) //red-yellow
{
shape_color = 0xFF0000 | (map(x, 0, part, 0x00, 0xFF) << 8); //map to red-yellow
}
else if (x < 2 * part) //yellow-green
{
shape_color = (map(x, part, part * 2, 0xFF, 0x00) << 16) | 0xFF00; //map to yellow-green
}
else if (x < 3 * part) //green-cyan
{
shape_color = map(x, part * 2, part * 3, 0xFF00, 0xFFFF); //map to green-cyan
}
else if (x < 4 * part) //cyan-blue
{
shape_color = (map(x, part * 3, part * 4, 0xFF, 0x00) << 8) | 0xFF; //map to cyan-blue
}
else if (x < 5 * part) //blue-magenta
{
shape_color = (map(x, part * 4, part * 5, 0x00, 0xFF) << 16) | 0x00FF; //map to blue-magenta
}
else //magenta-red
{
shape_color = map(x, part * 5, width, 0xFF00FF, 0xFF0000); //map to magenta-red
}
return;
}
